Índice de contenidos 7 claves para que tus imágenes te ayuden a posicionar en Google
Cuando emplees imágenes para posicionar evita...
Las imágenes que uses deberían...
7 claves para que tus imágenes te ayuden a posicionar en Google
- Nombre del archivo para SEO
- Etiqueta ALT de las imágenes
- Tamaño de la imagen
- Resolución de la imagen
- Imágenes que aportan
- Que tus imágenes se vean correctamente en cualquier dispositivo
- Añade vídeos a tu web sin añadir peso
Resumen rápido
Las claves para que tus imágenes ayuden a posicionar tu web
Dicen que una imagen vale más que mil palabras... como periodista discrepo a veces de esto... pero estoy de acuerdo en que las imágenes son muy importantes y es por eso que esta entrada va dedicada a ellas exclusivamente.
¿Sabías que son un elemento muy importante para posicionar en Google? Aunque te voy a hablar de imágenes, esto que voy a contarte es igualmente válido para cualquier tipo de multimedia que quieras incrustar en tu web, ya sean fotografías, vídeos, gráficas, etc. Si en la entrada anterior hablábamos de redactar contenidos para SEO que nos ayuden a posicionar, en esta vamos a hablar de cómo las imágenes también pueden hacerlo. ¡Vamos a ello!
Cuando emplees imágenes para posicionar evita:
Un poco más adelante explicaré en mayor profundidad estos aspectos clave del uso de multimedia
Las imágenes que uses deberían:
Las claves para que tus imágenes te ayuden a posicionar en Google
Los textos para el SEO son muy importantes, pero las imágenes, los vídeos, etc. también lo son. Al robot no le pasan desapercibidos, y si lo hacen... es que no estamos sacándoles un auténtico provecho.
Grábate esto:
Las imágenes no son un mero contenido decorativo de tu web, no son para que una web quede "bonita"
Dicho esto, veamos las claves para conseguir que nuestra multimedia nos aporte mucho más valor y nos ayude a posicionar nuestra página web para que más personas puedan encontrarnos.
Nombre del archivo para SEO
Cuando tengas tu archivo multimedia preparado dale un nombre optimizado para SEO. Es decir, utiliza una palabra clave y especifica la información que consideres necesaria. Por ejemplo: si mi palabra clave es optimización web en una entrada del blog el título del archivo puede ser: "optimizacion_web_imagenes_780.jpg" en donde el número final va a indicar para qué dispositivo se va a utilizar esa imagen, pero eso lo vemos en el tema Responsive.
Etiqueta ALT de las imágenes
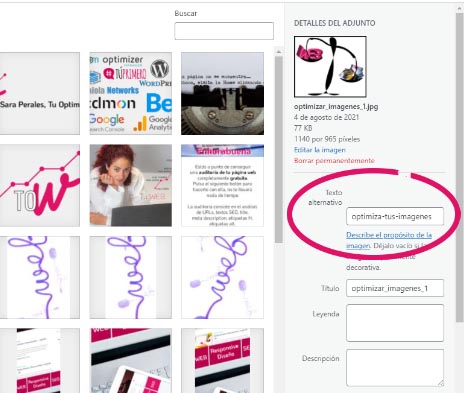
Siempre que tengamos ocasión no debemos olvidar rellenar esta opción. En WordPress se puede hacer cuando subimos los archivos en el espacio que pone "Texto Alternativo". Pero si lo hacemos con html podemos ingresarlo con la etiqueta alt="nombre". Este nombre debe escribirse separándolo con guiones (-). Podemos utilizar uno igual o similar al nombre del propio archivo, aunque aquí no es necesario especificar ningún tamaño. Lo importante: usar alguna palabra clave + algo que identifique el asunto de la imagen. Tipo lo siguiente: "optimizacion-imagenes-el-tamaño".
Es importante optimizar estos nombres de las etiquetas Alt porque es un dato que sí va a tener en cuenta Google al rastrear nuestra web. Eligiendo las palabras adecuadas, le dejaremos muy claro de qué trata nuestro servicio y nuestra imagen.

Tamaño de la imagen
El tamaño SÍ importa, es así, al menos en el diseño web. Una imagen está definida por un tamaño y por una resolución (calidad). Cuando editamos una página, tenemos un espacio concreto para introducir una imagen. Por ejemplo, podemos tener un hueco de 360x250 píxeles (ancho x alto), por lo que poner una imagen de 1920x600 píxeles para ese hueco no tiene ningún sentido. Lo ideal es utilizar un programa con el que poder redimensionar la imagen, adecuándola así al tamaño del espacio que tengamos. De esta manera no estamos introduciendo más peso que el imprescindible. Yo utilizo Adobe Photoshop para el tratamiento de imágenes, pero puedes buscar programas gratuitos con los que poder hacerlo. Así es que cuando vayas introducir una imagen, edita primero el texto y así verás el espacio que te queda para dicha imagen (esto si lo haces utilizando columnas). Una vez que el texto ya está terminado, mira cuánto mide ese espacio (esto lo puedes hacer desde el inspector pasando el ratón por los espacios (te aparecerá la medida) y así puedes crear una imagen exacta para ese hueco.

Esto te vendrá muy bien a la hora de trabajar el responsive porque con cada dispositivo podrás ver qué espacio es el que va a ser utilizado por la imagen para adecuarla a este.
Resolución de la imagen
El peso de una imagen viene determinada por el tamaño de la misma (en píxeles por ejemplo 350x450) y por la resolución de la misma (píxeles/pulgada; píxeles/centímetro). Estos dos valores nos dan un peso de archivo (KB, MG...). Ese tamaño o peso del archivo ocupa un espacio en nuestro hosting o servidor en el que tenemos alojada la imagen, por lo que si tenemos muchísimas imágenes el espacio será mayor que si tenemos pocas, y si las imágenes son de muy alta calidad pues aumentará el espacio necesario para guardarlas. Todo esto tiene dos implicaciones en tu web: la primera es que te puedes quedar sin espacio en el alojamiento y la segunda, la que aquí nos importa es que cuanto mayor sea el peso menos velocidad de carga de la página tendremos. Y esto SÍ QUE LE IMPORTA A GOOGLE. Le importa porque los usuarios nos hemos vuelto muy impacientes y si una página tarda en cargar no esperamos, retrocedemos a la página de resultados y entramos en otra. Esta es una razón para que nos aumente el porcentaje de rebote de nuestra web y este dato lo tiene en cuenta Google para valorar la experiencia de los usuarios. Es fácil, si un usuario entra y al segundo sale... la experiencia ha sido negativa. Si un usuario entra y permanece tiempo en la web, pues la experiencia es positiva. Con lo segundo nos va a premiar mejorando nuestro posicionamiento, con lo primero nos relegará al universo de las páginas perdidas.
Por lo tanto, a la hora de subir imágenes ten en cuenta que no es necesaria una calidad de óptima y maravillosa, vale con una calidad aceptable. Evitar cargar con mucho peso de multimedia nuestra página nos puede ayudar a posicionar. No lo olvides.
Imágenes que aportan
Las imágenes ya sean fotografías, dibujos, gráficos, etc, no son solo un elemento de diseño de la página. Por eso es conveniente que cuando ponemos imágenes sea para aportar información, para facilitar que lo que escribimos se entienda. Aunque no es real eso de que "la gente ya no lee", si es cierto que a través de internet leemos de manera diferente. Las imágenes nos ayudan a entender el tema de una entrada de un blog o de una sección a simple vista. Si nos interesa, leeremos el texto. Lo mismo ocurre con un vídeo, de subirlo es de lógica que es porque aporta información, ayuda a hacer más comprensible lo que está escrito.
Que las imágenes sean más que decoración SÍ INFLUYE en el posicionamiento, porque de nuevo lo que conseguimos con buenas ilustraciones es que los usuarios permanezcan más tiempo en nuestra página y por lo tanto disminuimos el porcentaje de rebote y eso a Google le encanta. Los gráficos, los diagramas, fotografías, ilustraciones pueden ayudarnos a posicionar nuestra página, siempre que seamos capaces de elegir los elementos adecuados.
Que tus imágenes se vean correctamente en cualquier dispositivo
Cada vez se utilizan más los teléfonos móviles para navegar por internet, para buscar información. Por eso, el buscador más utilizado del mundo tiene cada vez más en cuenta que las páginas web estén optimizadas para cualquier tipo de dispositivo. A esta optimización se le denomina responsive. Aunque existen algunos constructores y algunos plugins que nos ayudan con esta tarea, lo cierto es que prácticamente todo hay que hacerlo de manera manual. En la imagen de abajo te muestro dos ejemplos en los que no está trabajado el responsive. En una de las imágenes ves que la web se ve perfectamente vista en un pc, pero al pasarnos a un dispositivo diferente... no está igual de bien diseñado.
Añade vídeos a tu web sin añadir peso
Aunque ya te mencioné al principio que lo que he ido por aquí explicando es igualmente válido para vídeos como para imágenes, quiero añadir un último apunte.
Cuando vayas a incorporar vídeos a tu página no cargues en esta directamente el archivo que has guardado. Creáte una cuenta en YouTube y un canal (que puede ser privado) y sube tus vídeos a través de enlace con ellos. Así el peso del archivo lo soportará YouTube y no tu servidor.
Recuerda guardar el vídeo con alguna de tus palabras clave. YouTube le asignará una dirección con un código único que será el que deberás especificar para enlazar.
Resumen rápido de cómo utilizar tus imágenes para que te ayuden a posicionar en Google
- Utiliza el tamaño justo para el espacio que tengas.
- Emplea una resolución media.
- Pon un nombre de archivo en el que utilices una palabra clave.
- Rellena siempre la etiqueta ALT de las imágenes
- Utiliza imágenes o multimedia que ayude a los asuarios a entender mejor los contenidos
- Adecúa las imágenes a los diferentes dispositivos
- No subas vídeos a la web, hazlo a través de YouTube
- Cuidado con los contenidos con copyright... usa multimedia libre de derechos
¿Te ha resultado útil este post?
Ahora ya tienes más claro que las imágenes no son únicamente elementos decorativos y que pueden ayudarte a ti a posicionar tu página; a Google a entenderte; y a los usuarios porque les aportas más información.
Si necesitas mejorar la multimedia de tu página, hacerla menos pesada, optimizarla para SEO, hacer el responsive, no lo dudes y contacta conmigo.
Te daré un presupueto de este servicio en función de lo que tú necesitas, haz click en el botón de abajo.